ブログのトップページや記事にプロフィールを表示して、ブログが整ってみえるよう設定したい思いませんか?
本記事では、WordPressブログのトップページや各記事ページにプロフィールを表示するための設定方法を解説します。
・WordPressブログにプロフィールを表示する方法
・【JINユーザー向け】プロフィールアイコンからのリンク設定
リサーチや参考のために色々なブログを見て回っていると、執筆者のプロフィールが載っていて『わかりやすいな』『この人のことが気になるな』と感じたことはないでしょうか。
私自身もブログを始める際、他の人が運営するブログを見た時にプロフィールが表示してあると、書いている人の人柄や背景がわかりより興味や記事への信頼性が増すと感じました。
プロフィールは表示したからといって必ず見てもらえるものではありませんが、表示することによって読み手がブログのファンになってくれる可能性が高まります。
プロフィールの表示設定自体は簡単で、5分ほどで完了します。
本記事では、設定前の準備から解説していますので、サクッと読み進めていただき、設定作業の参考にしてください。
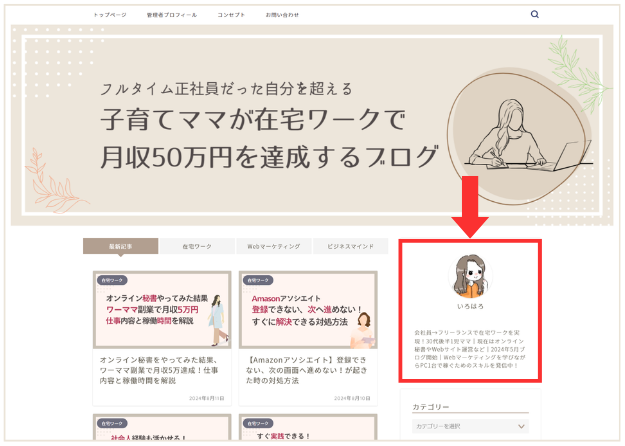
<完成イメージ>WordPressにプロフィールを表示する
まず、プロフィール表示設定完了後のイメージを確認しておきましょう。
本記事の通りにプロフィール表示設定をしていただくことで、下図のような表示が可能となります。パソコンとスマートフォンどちらの表示も載せておきます。
プロフィール表示:パソコンでみた場合

プロフィールは、トップページと各記事のサイドバー部分に表示されます。
プロフィール表示:スマートフォンでみた場合

プロフィールは、トップページと各記事の下部に表示されます。
WordPressにプロフィールを表示する前にやるべき3つの準備
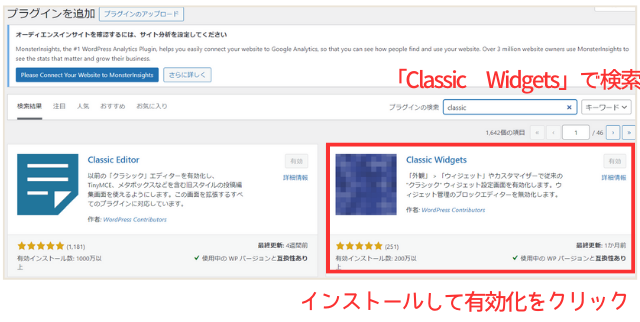
準備1:プラグイン「Classic Widgets」をインストール
これから解説するプロフィールの表示設定方法は、こちらのプラグイン有効化後の操作画面となります。
このブラグインはウィジェットの設定画面を変更するためのプラグインです。従来の操作画面よりも使い勝手が良いためおすすめです。
まだの方は、下図の通りプラグインの新規追加から「Classic Widgets」をインストールし有効化してください。

準備2:プロフィールアイコン画像を用意する

プロフィールに設定するアイコン画像を用意しましょう。
ご自身で作成しても、プロに作成いただいてもかまいません。アイコン画像の主な作成手段を記載しておきますので、参考にしてください。
・フリー素材
・写真
・Canvaでデザイン
・制作を人に依頼
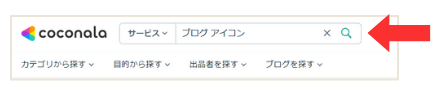
私のプロフィール画像は、ココナラ![]() で作成してもらいました!
で作成してもらいました!

ココナラで「ブログ アイコン」と検索すると、2,000件以上ヒットするのできっと気に入るアイコンが手に入るはずです。
ココナラでアイコンを作成する場合
期間:およそ1~4週間
価格:2,000円~5,000円程度
プロフィールで使うアイコンは、記事内の吹き出し人物やファビコン(画面上部のURL横に表示されている小さいアイコン。未設定の方はJやWとなっているはずです)にも使用できます。作っておくと汎用性が高くて便利ですよ!
アイコンの推奨サイズについて補足
プロフィールアイコン:400px × 400px
ファビコン:512px × 512px
準備3:プロフィールのテキスト作成

プロフィールのテキストには何を書いたらいいの?と悩む方も多いと思います。
プロフィールは「何者なのか」が読み手に伝わることが大切です。
まずはブログを読んでもらいたいターゲットや、ブログの内容に関係がある自分自身の情報を書き出してみましょう。
また個人ブログを10個以上確認したところ、下記項目を書いている人がほとんどでした。
プロフィールに記載されている項目
職業
経歴
境遇
実績
発信内容
どんな人に自分のファンになって欲しいのかを想像して、読み手が「信頼してくれる」「共感してくれる」内容にまとめることがポイントです。
【5分でできる】WordPressにプロフィール表示する設定方法
プロフィールを表示するためには、サイドバーエリアにプロフィールウィジェットを追加し画像とテキストの編集を行います。
といっても何をしたらいいのかわからないと思うので、順を追って説明します。
聞きなれない単語が出てきたかもしれませんが、3ステップで完了するので安心してください。(JINを使用している方はステップ4でリンクの確認があります)
プロフィールを表示する設定方法<3ステップ>
プロフィールウィジェットの追加
プロフィールにアイコン画像とテキストを入力
プロフィールのサイドバーエリア内を並び替え
(4)【JIN】リンクがプロフィールにとんでいるか確認
ステップ1:プロフィールウィジェットの追加
プロフィールウィジェットを追加する方法は2つありますが、どちらをやっても同じ結果となります。

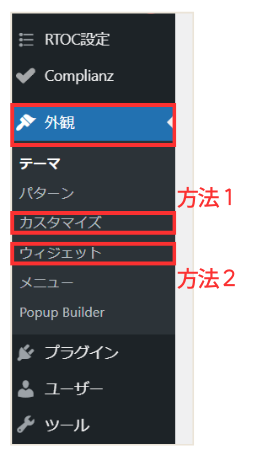
【プロフィールウィジェットの追加方法1】

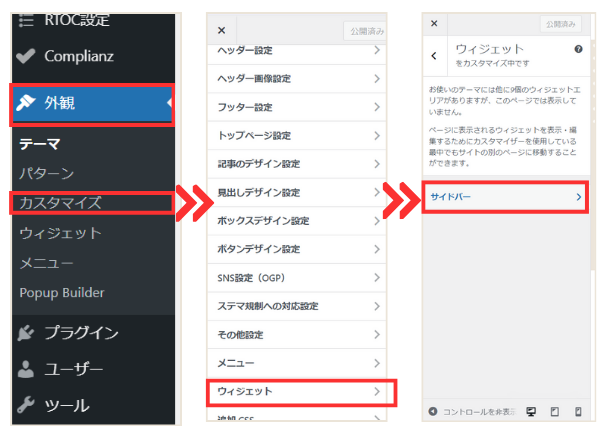
[外観]>[カスタマイズ]>[ウィジェット]>[サイドバー]の順でクリック

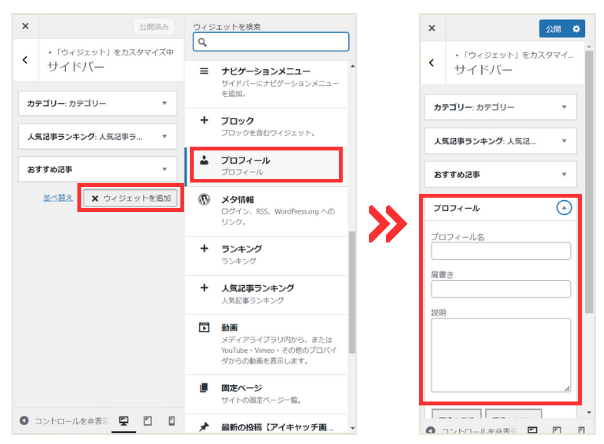
[ウィジェットを追加]>[プロフィール]をクリックすると、プロフィールウィジェットが追加されます。

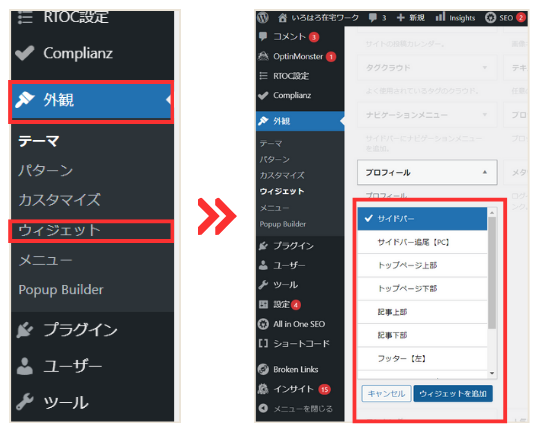
[外観]>[ウィジェット]>[サイドバー]>[ウィジェット]の追加の順でクリック

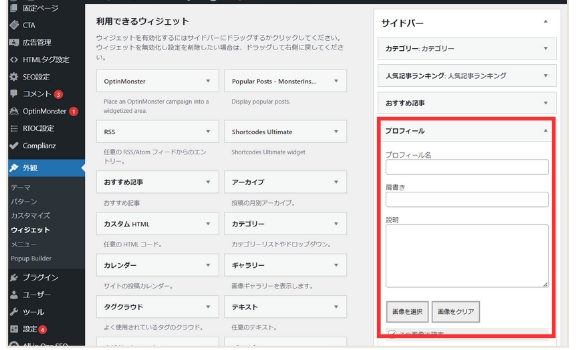
プロフィールウィジェットが追加されました。
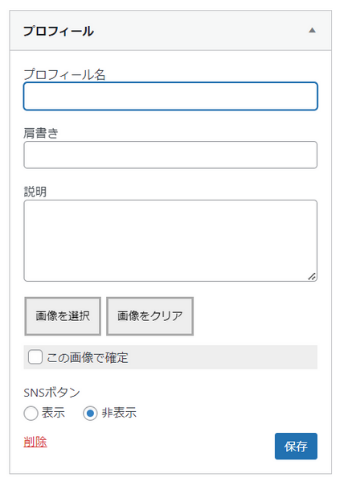
ステップ2:プロフィールにアイコン画像とテキストを入力

プロフィール名と説明にテキストを入力。画像を選択してアイコン画像を設定します。
SNSボタンを表示する場合は、リンク先は外観>カスタマイズ>「SNS設定(OPG)」から編集可能です。
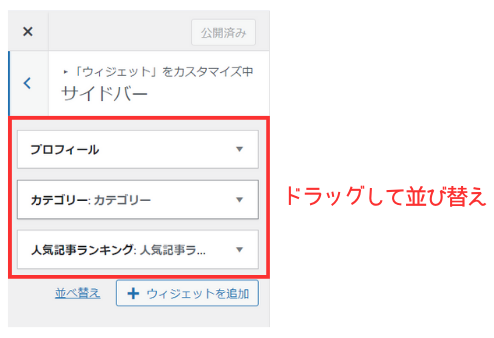
ステップ3:プロフィールのサイドバーエリア内を並び替え

サイドバーメニュー内で、項目をドラッグして並び替えをすることができます。
ステップ4:【JIN】リンクがプロフィールにとんでいるか確認
テーマに【JIN】を使用している場合、自動的にプロフィール記事とリンクするよう設定されています。

ただし、リンクするURLは末尾が「profile」となっていることが条件ですので、プロフィール記事のURLに注意してください。
私のプロフィールアイコンからは「https://irohalo-chan.com/profile/」へとんでいます。
また自己紹介記事を書いていないという方も、新規投稿や固定ページで自身のプロフィール記事を書いてみてください。
まとめ
プロフィールをトップページのサイドや記事ページの下部に表示するためには、サイドバーエリアにプロフィールウィジェットを追加することで設定可能です。
プロフィールの表示設定をしておくことで、何らかのキッカケでサイトを訪れてくれた人があなたのファンになってくれる可能性を高めることができます。
プロフィールを読むことで、相手が共感出来たり、人柄が伝わってきたり、信頼性が伝わるかを意識して作成してみてください。
最後までお読みいただき、ありがとうございました!